У нашому звіті про відвідування конференції Google: ThinkMobile ми лише згадали про технології AMP - Accelerated Mobile Pages. У цій статті ми хотіли б приділити більше уваги розкриттю даної теми.
Основною відмінною рисою технології AMP є дуже швидке завантаження мобільних версій сторінок сайту. Якщо звичайні сторінки завантажуються на смартфоні 15 і більше секунд, то використання AMP дозволяє скоротити час завантаження всього до 1-3 секунд!
З урахуванням того, що частка мобільного трафіку постійно зростає і на момент 2016 року становить понад 37% (відповідно до статистики від компанії Google), дану технологію не можна залишати без уваги.
Не секрет, що чим більше часу потрібно на завантаження сторінки, тим менше відвідувачів її дочекається. Більша частина аудиторії закривають сторінку вже після 3-4 секунд вимушеного очікування.
У зв'язку з цим має сенс більш детально висвітлити головні особливості технології AMP, що дозволяє досягти такого значного скорочення часу завантаження сторінки, - і цього ніяк не можна ігнорувати під час створення сайту.
- AMP HTML та JS
Технологія AMP працює не лише зі своєю власною бібліотекою JS, але і з деякими модифікованими HTML тегами. До того ж, підтримуються лише асинхронні скрипти, що дозволяє не затримувати візуалізацію сторінки.
- Google AMP Cache
Google AMP Cache використовується як для кешування та завантаження всіх елементів сторінки з одного джерела, так і для перевірки розмітки на відповідність специфікації AMP HTML.
- Встроенные таблицы стилей
CSS стилі повинні бути інтегровані, що дозволяє усунути щонайменше один HTTP запит; крім того, їх вага повинна бути не більше 50 Кб. Звичайно, цього часто може виявитися мало, наприклад, для корпоративного сайту, проте цілком достатньо для окремого шаблону сторінок.
- Статичне визначення розмірів
Розміри всіх зовнішніх елементів (зображення, реклама, фрейми) задаються в HTML коді. Таким чином, визначення розміру та положення кожного елементу відбувається до його завантаження, що дозволяє позбутися дратівливих «стрибків» контенту.
- Завантаження шрифтів незалежно від будь-яких http запитів
Оскільки підтримуються лише вбудовані CSS стилі і асинхронні скрипти, ніякі HTTP запити не блокують завантаження шрифтів в браузері.
- Оптимізация через GPU
Технологія AMP орієнтується на оптимізацію контенту (анімація, прозорість) за рахунок апаратного прискорення - графічного процесору, а не засобами браузера.
- Пріоритетне завантаження контенту
Під час використання AMP відразу завантажуються лише важливі ресурси - ті, що необхідні на даний момент. Наприклад, реклама має найнижчий пріоритет та завантажується в останню чергу, часто під час бездіяльності користувача.
- Обмежений prerender сторінок
“Prerender”– це попереднє завантаження інших сторінок, на які користувач може перейти з поточної. AMP завантажує не всю сторінку цілком, а лише першу зону видимості екрану, і при цьому не виконує її JS скрипти.
Всі перераховані вище особливості призводять до того, що час завантаження сторінок на смартфонах скорочується приблизно в 10 разів. У той же час не обов'язково бути програмістом, щоб реалізувати AMP на своєму сайті: на сьогоднішній день можна знайти відповідний модуль практично для будь-якої поширеної CMS (Wordpress, Joomla, Drupal і так далі).
Звичайно, не обходиться тут і без «мінусів»:
- бібліотека AMP JS є досить обмеженою, і ви не зможете з її допомогою реалізувати власні скрипти
- в разі, якщо AMP JS з якоїсь причини є недоступною в момент завантаження сторінки, то контент сторінки не виводиться зовсім
- необхідно підтримувати 2 версії сторінок - звичайну та AMP
Але переваги AMP переважують всі її недоліки. Крім того, під час пошуку з мобільного пристрою Google віддає перевагу саме тим сайтам, які використовують дану технологію, підвищуючи їх рейтинг у видачі.
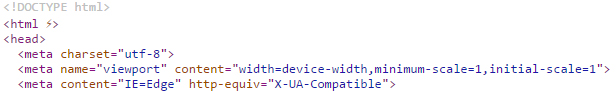
Для того, щоб зрозуміти, чи використовує сайт технологію AMP, можна подивитися на вихідний код сайту. Наприклад, ось так виглядає початок коду сторінки проекту AMPproject: значок «блискавки» в відкриваючому тезі html демонструє, що даний сайт підтримуєAccelerated Mobile Pages.

На закінчення варто відзначити, що технологія AMP - рішення не найкраще, однак, в рази краще не оптимізованих для смартфонів сторінок. Скорочуючи час завантаження до 1-2 секунд, ви не втрачаєте величезної частини все зростаючої частки мобільного трафіку в мережі інтернет, а це «жирний» плюс для вашого бізнесу.
